uGUIで特定の子要素のサイズに応じて親のサイズを変化させるやつ
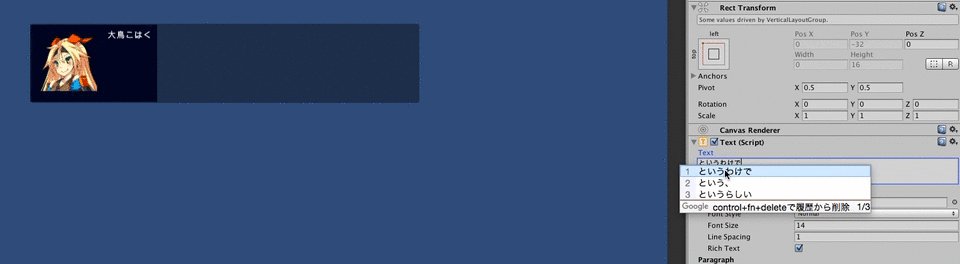
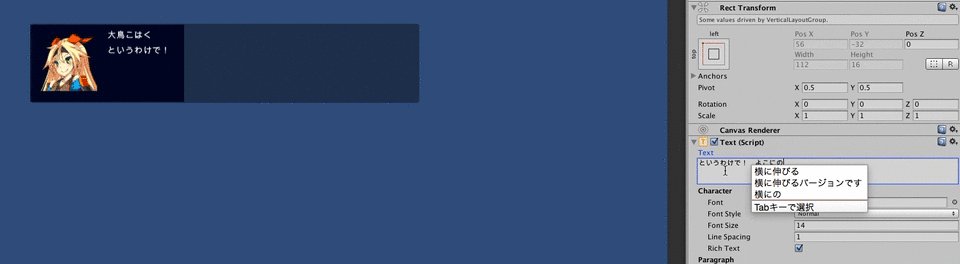
uGUIの練習で、こういうのを組んでみた。

やりたいこと
固定サイズのアイコンイメージが左側、右上には固定サイズの名前ラベル、名前ラベルの下には動的サイズのメッセージボックス、という組み合わせで構成されたレイアウトに対応して、このレイアウトのバックグラウンドのイメージのサイズを変化させたい。
ひえらるきー

Cellがバックグラウンドのイメージで、Imageがアイコン画像、TextSet以下のNameが名前ラベルでTextが動的に色々入るメッセージボックス。
やり方
- CellにHorizontalLayoutGroup, ContentSizeFitterをアタッチ
- HorizontalLayoutGroupのPaddingとSpacingで背景画像と中身に対してのPaddingとアイコンとテキストの間の間隔を設定する
- 縦方向に変化させたいのでContentSizeFitterのWidthをUnconstrained, HeightをPreferred Sizeに
- CellのAnchorはCenterTopにする
- 上辺を基準に下へ伸びる形になる
- ImageにLayoutElementをアタッチ
- MinWidth, PreferredWidth, PreferredHeightを設定
- TextSetにVerticalLayoutGroupとLayoutElementをアタッチ
- VerticalLayoutGroupのSpacingで名前ラベルとメッセージボックスの間隔を決める
- NameとTextはそのまま
- LayoutGroup系のChildForceExtendは全てチェックを外す
やろうとしてつまずいたところ
- メッセージの行数が増えるとアイコンも縦に伸びる
- メッセージの1行の文字数が増えるとアイコンが横に潰れる
- HorizontalLayoutGroupのChildForceExtendがチェックされていると子要素が引き伸ばされる
- 今回はWidthもHeightも不要だった
参考
逆引き、UnityのuGUIのレイアウトトレーニング(uGUI RectTransform入門その2) - テラシュールブログ
UnityのuGUIのレイアウト調整機能について解説してみる(RectTransform入門) - テラシュールブログ
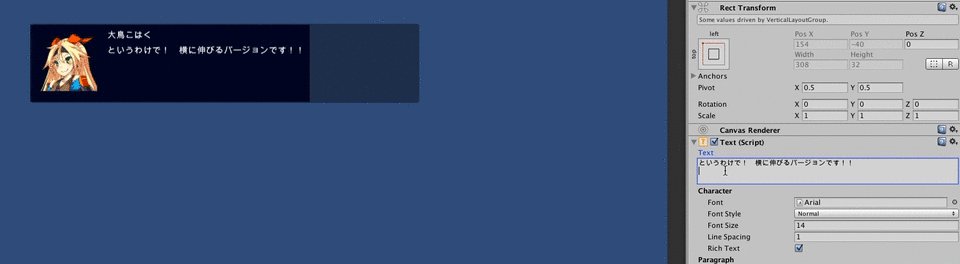
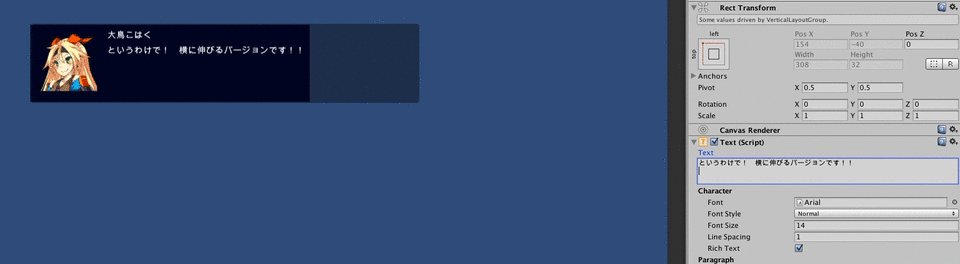
よこ
ContentSizeFitterをWidth:Preferred Size, Height:Unconstrainedで横に伸びるバージョンにもなる。